Web Designer Resume Template With Cover Letter
The Web Designer Resume Template offers a compelling package for web designers seeking to stand out in the job market. This premium template not only showcases their skills and experience in a visually appealing manner but also includes a matching cover letter, ensuring a consistent and professional presentation. With its modern design and attention to detail, this template enables web designers to make a lasting impression on potential employers, increasing their chances of securing their dream job. Elevate your resume game and land your next design gig with this exceptional template.
What Is a Web Designer?
A web designer is a person who is trained to create the layout, design, and look of a website. They combine various skills and disciplines to produce and maintain websites.
What Skills Do You Need to Be a Web Designer?
Web design is a versatile career that requires a combination of technical and non-technical skills. Here are some of the essential skills needed to become a successful web designer:
Technical Skills:
- HTML: Almost all websites are built on HyperText Markup Language, which is the most important skill to learn for web design.
- CSS: To create visually appealing websites, Cascading Style Sheets (CSS) is used to style HTML elements.
- JavaScript: A language for developing websites that are both dynamic and interactive.
- Content Management Systems: Familiarity with CMS platforms like WordPress, Drupal, and Joomla is important for web designers.
- Other Design Applications: Knowledge of design software like Adobe Photoshop, Illustrator, and Sketch is important for creating graphics and other visual elements.
- Web Server Management: Web designers must understand how web servers work and manage them.
- Responsive Design: It is important to be able to make websites that work well on a variety of devices and screen sizes.
Non-Technical Skills:
- Visual Design: Understanding design principles and how to create visually appealing websites is important.
- User Experience (UX): Creating websites that are easy to use and navigate is important for user satisfaction.
- Graphic Design: Knowing how to create hand-drawn typography, custom illustrations, and other creative flourishes will enhance your web design work.
- Photo Editing: Familiarity with photo editing software like Adobe Photoshop is important for creating and editing images for websites.
- Communication: Communication effectively with clients and team members is important for a successful project.
- Collaboration: Working effectively with other designers, developers, and stakeholders is important for creating successful websites.
- Time Management: Managing time effectively and meeting deadlines is important for web designers.
- Problem-Solving: Web designers need to be able to recognize problems and find solutions to them.
- Marketing: Knowledge of online marketing strategies and techniques is important for creating websites that meet business goals.
While technical skills are essential, non-technical skills are also important for a successful career in web design.
What Does a Web Designer Do? (Duties and Responsibilities)
A web designer’s job is to make websites look good and work well. They play a crucial role in the web development, focusing on a website’s aesthetics and user experience. Here are the typical duties and responsibilities of a web designer:
Designing Website Layouts: Web designers use various design tools to create a website’s look and feel. This includes determining the site’s color scheme, typography, and overall visual style.
Creating Graphics and Images: They are skilled in creating or selecting images, icons, and other visual elements that complement the website’s design and purpose.
User Experience (UX) Design: Web designers focus on creating a seamless user experience. They ensure the website is easy to use, user-friendly, and looks good, which keeps people interested.
Responsive Design: With the prevalence of mobile devices, web designers need to create responsive layouts that adapt and look good on various screen sizes and devices.
Wireframing and Prototyping: Before starting the actual design, web designers often create wireframes and interactive prototypes to visualize the website’s structure and user flow.
Collaboration with Web Developers: Web designers work closely with web developers to ensure that their designs can be implemented effectively and that the final website functions as intended.
Accessibility Considerations: They consider accessibility standards to ensure that the website is usable by people with disabilities.
Keeping Up with Design Trends: Web designers stay informed about the latest design trends and best practices to ensure their work remains fresh and relevant.
Testing and Debugging: Web designers may conduct testing and debugging to identify and fix design-related issues on different browsers and devices.
Updating and Maintaining Websites: After launching the website, web designers might be responsible for updating and maintaining its visual elements and content.
SEO (search engine optimization ) Awareness: Web designers mostly care about how a site looks, but they should also know the basics of SEO to make sites that are good for SEO.
Client Communication: In many cases, web designers work directly with clients or project managers to understand requirements, present design concepts, and gather feedback.
Portfolio Management: Building and maintaining a portfolio of past projects is essential for web designers to showcase their skills and attract new clients or job opportunities.
How to Make a Web Designer Resume
To make a web designer resume, you can follow these steps:
Contact Information
- Include your full name, professional title (e.g., Web Designer), phone number, email address, and links to your portfolio website or LinkedIn profile.
Example:
John Doe
Web Designer
Phone: (222) 222-2222
Email: john.doe@email.com
Portfolio: www.johndoedesigns.com
LinkedIn: www.linkedin.com/in/johndoe
Professional Summary/Objective
- Write a concise paragraph highlighting your core skills, experience level, and career goals. Tailor this section to the specific job you’re applying for.
Example:
Results-driven Web Designer with 5 years of experience in creating visually stunning and user-friendly websites. Proficient in UI/UX design, front-end development, and responsive design principles. Seeking to contribute my expertise in a dynamic web design team to deliver exceptional digital experiences.
Skills
- List relevant technical and soft skills related to web design. Include tools, programming languages, design software, and other skills showcasing your expertise.
Example:
Skills:
– Web Design: HTML5, CSS3, JavaScript, Bootstrap
– UI/UX Design: Adobe XD, Sketch, Figma
– Graphic Design: Adobe Photoshop, Illustrator
– Responsive Design
– Cross-Browser Testing
– Prototyping and Wireframing
– Collaboration and Communication
Work Experience
- Provide details about your previous work experiences related to web design. Mention the company name, job title, employment duration, and key accomplishments and responsibilities.
Example:
Work Experience:
Web Designer | ABC Web Solutions | Jan 2020 – Present
– Collaborated with clients to understand their design requirements and translated them into visually appealing website mockups.
– Developed and maintained responsive websites, ensuring cross-browser compatibility and optimal user experience.
– Implemented SEO best practices to enhance site visibility and organic traffic, resulting in a 20% increase in website visitors.
Junior Web Designer | XYZ Design Studio | Mar 2018 – Dec 2019
– Assisted senior designers in creating wireframes and prototypes for client projects.
– Contributed to redesigning several client websites, resulting in a 15% decrease in bounce rate and improved user engagement.
– Conducted regular website maintenance and updates to ensure content accuracy and smooth functionality.
Education
- Mention your educational background, including degrees, certifications, and relevant courses.
Example:
Education:
Bachelor of Science in Web Design and Development
XYZ University | Graduated: Feb 2019
Projects and Portfolio
- If you have personal or professional web design projects, consider showcasing them in a separate section or provide links to your portfolio.
Example:
Projects:
– E-commerce Website Redesign: www.example-ecommerce.com (Redesigned the website to improve user experience and increase sales.)
– Personal Portfolio: www.johnsmithdesigns.com/portfolio (Showcased a collection of past web design projects.)
References
- Including references on your resume is not mandatory, but you can state that they are available upon request.
Example:
References:
Available upon request.
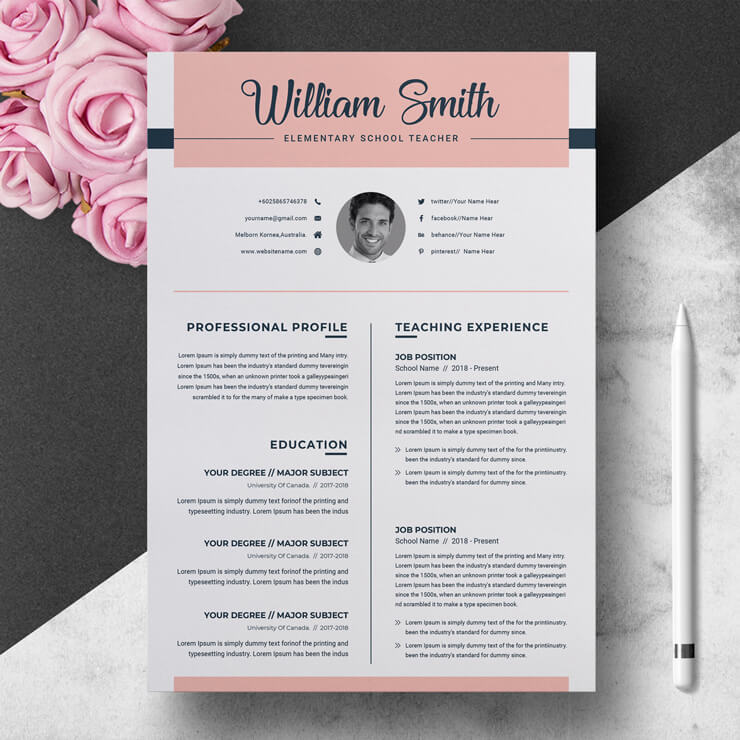
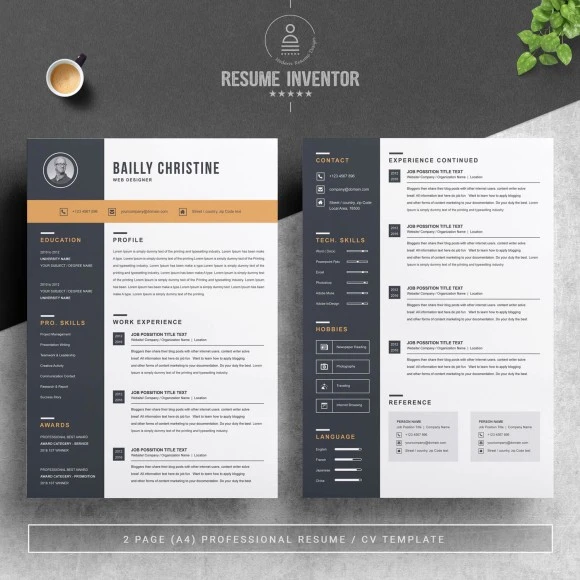
Web Designer Resume Example
Here is a Web Designer Resume sample that you will find in this template package:

How to Make a Web Designer Cover Letter
To make a web designer cover letter, you can follow these steps:
Subject: Application for Web Designer Position
Dear [Hiring Manager’s Name],
I am writing to express my keen interest in the Web Designer position at [Company Name]. I love combining new design ideas with cutting-edge web technologies, and I’m sure that my skills and experience make me a good fit for your prestigious organization.
Introduction
Start your cover letter with an introduction that catches the hiring manager’s attention. Highlight your enthusiasm for the company and position, and briefly mention your relevant experience or achievements.
Example:
“As a dedicated web designer with a good sense of design and a deep appreciation for user experience, I am thrilled to apply for the Web Designer position at [Company Name]. Your company’s commitment to crafting engaging and user-friendly web experiences aligns perfectly with my own career goals, making me eager to contribute my skills and creativity to your team.”
Highlight Your Skills and Experience
This section is all about the most important skills and experiences that make you a good fit for the job. Mention specific technologies, tools, or programming languages you are proficient in, and include any relevant projects or accomplishments that demonstrate your expertise.
Example:
“I have honed my HTML, CSS, and JavaScript skills to design and develop intuitive and responsive websites. During my time at [Previous Company], I successfully led the redesign of the company’s website, resulting in a 30% increase in user engagement within the first month of launch. Moreover, my proficiency in Adobe Creative Suite allows me to create visually stunning and cohesive designs that align with the brand’s identity.”
Show Your Passion
Share your enthusiasm for web design and the industry in general. Explain why you are genuinely passionate about this career path and how it continually drives you to learn and improve your skills.
Example:
“Web design is not just a job for me; it’s my creative outlet and a way to impact people’s online experiences positively. I’m always looking into new trends and design techniques to stay on top of the constantly changing digital world. As a result, I am confident in my ability to create user-centric designs that captivate audiences and enhance their interactions with websites.”
Express Interest in the Company:
Demonstrate your knowledge of the company and its values. Explain why you believe you would be a great addition to their team and how your skills align with their mission and projects.
Example:
“I am truly impressed with [Company Name] ‘s commitment to delivering exceptional user experiences through innovative web design. Your recent project for [specific client or initiative] perfectly showcases your dedication to creating functional and visually appealing interfaces. I am eager to collaborate with a team that shares my passion for pushing the boundaries of web design and creating memorable digital experiences.”
Closing:
Conclude your cover letter with a confident and courteous closing statement. Express your appreciation for their time and consideration, and invite them to review your portfolio or resume for further insight into your abilities.
Example:
“Thank you for considering my application for the Web Designer position at [Company Name]. I’m excited about the chance to join your team and help make your upcoming projects successful. Please find my portfolio and resume attached for your review. I look forward to discussing how my skills and experiences can contribute to the continued growth and success of [Company Name].”
Sincerely,
[Your Name]
[Contact Information: phone number and email]
[Link to Portfolio (if applicable)]
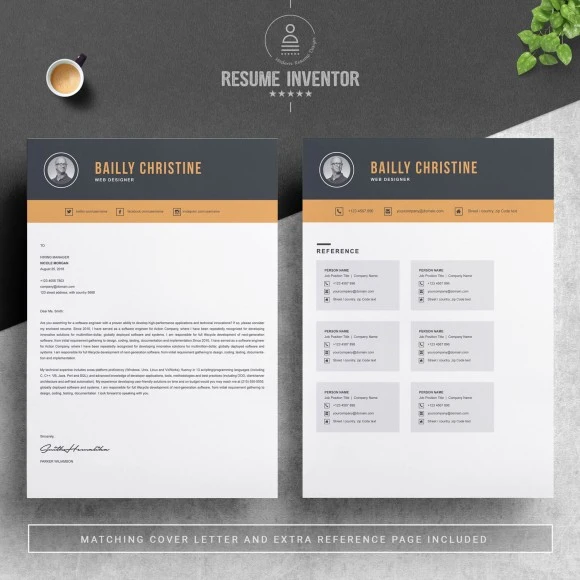
Web Designer Cover Letter Example
Here is a Web Designer Cover Letter sample that you will find in this template package:

Dos and Don’ts in a Web Designer Resume
Here are some dos and don’ts to consider when creating a web designer resume:
Dos:
- Showcase your portfolio: Link to your online portfolio or a well-designed PDF of your best web design projects. This will let possible employers see your work and judge how good you are.
- Use a clean and professional design: Demonstrate your design skills by creating a visually appealing and easy-to-read resume. Keep the layout clean, use legible fonts, and maintain a consistent style.
- Highlight relevant skills: Emphasize the specific web design skills you possess, such as proficiency in web design software (e.g., Adobe Creative Suite, Sketch) and knowledge of programming languages (e.g., HTML, CSS, JavaScript).
- Tailor your resume for each job application: Customize your resume to match the requirements of the specific job you’re applying for. Highlight experiences and skills that align with the position.
- Include relevant work experience: Detail your previous work experience related to web design, including any freelance projects or internships. Use bullet points to describe what you did and how well you did in each role.
- Quantify your accomplishments: Whenever possible, use numbers and metrics to demonstrate the impact of your work. For example, mention improvements in website traffic, conversion rates, or client satisfaction.
- Mention UX/UI principles: Show that you know how to design for user experience (UX) and user interface (UI). Many employers value web designers who can create visually appealing and user-friendly websites.
- Include relevant certifications and education: If you have completed any certifications or web design courses, list them to demonstrate your commitment to professional development.
Don’ts:
- Don’t use an overly complicated layout: While showcasing your design skills is essential, avoid overcomplicating your resume with excessive graphics or distracting elements that can make it difficult to read.
- Avoid generic terms and phrases: Use specific and descriptive language to explain your skills and experiences. Avoid generic phrases that add little value, such as “hardworking” or “team player.”
- Don’t include irrelevant work experience: Focus on experiences directly related to web design or the job you’re applying for. Including unrelated jobs may clutter your resume and divert attention from your relevant skills.
- Avoid spelling and grammar mistakes: Carefully proofread your resume to eliminate any errors. Spelling and grammar mistakes can create a negative impression and indicate a lack of attention to detail.
- Don’t use outdated design trends: Keep your resume design modern and up-to-date. Avoid using outdated design elements that may make your resume appear obsolete.
- Don’t include personal information: Avoid sharing sensitive personal details like your social security number, marital status, or personal hobbies. Stick to professional information relevant to the job.
- Avoid using an unprofessional email address: Instead of using an silly email address, make a professional one that includes your name.
FAQs
What should I include in my Web Designer resume?
Your Web Designer resume should include your contact information, summary or objective statement, relevant work experience, skills, education, and certifications or achievements.
How do I showcase my design skills on my resume?
You can showcase your design skills by including a portfolio link or section with samples of your work. Additionally, mention specific design software you are proficient in and provide details of projects you’ve worked on.
What are the essential technical skills for a Web Designer resume?
Common technical skills for a web designer include proficiency in HTML, CSS, JavaScript, responsive design, UI/UX design, and knowledge of design software like Adobe Creative Suite (Photoshop, Illustrator, etc.).
Can I include freelance or personal projects on my resume?
What should I include in my web designer resume? It is important to include details about your web design experience, technical skills, and formal training that align with the qualifications requested in the job.
What are some common mistakes to avoid in a web designer resume?
Some common mistakes to avoid in a web designer resume include not considering your resume’s user experience (UX), not including key information that stands out to employers, and not tailoring your resume to the specific job requirements.
INCLUDES:
- Cover Letter Template (can also be used as a thank you letter)
- Microsoft Word (.docx) files
- Apple Pages (.pages) files
- Photoshop (PSD) Files
- Illustrator (EPS) Files
- Detailed Instructions file
- A4 Paper Size Included
- Links to free fonts used
- 24/7 hours Fast and friendly customer service
Share Now!