Senior UI Developer Resume Template With Cover Letter
What is a Senior UI Developer?
A senior UI developer is an experienced front-end developer who specializes in designing and implementing user interfaces for web and mobile applications. They are experts in UI/UX standards and best practices with 5+ years of experience.
Senior UI developers oversee the visual elements and interactivity of applications. They collaborate with product managers, visual designers, and back-end developers to bridge the gap between how an app looks and how it functions.
Strong knowledge of HTML, CSS, and JavaScript libraries like React is essential. Experience with UI frameworks like Bootstrap and Material UI is preferred. Senior UI developers are technically savvy, creative, analytical, and have excellent communication skills to lead UI engineering teams.
What Does a Senior UI Developer Do?
Senior UI developers’ duties vary by company size and type. However, some common tasks include:
- Lead the front-end development process from conception to launch
- Architect efficient, reusable component libraries for developers
- Translate visual mockups and wireframes into functional user interfaces
- Write clean, maintainable code following best practices and design patterns
- Optimize UI performance for speed and scalability
- Implement responsive design for optimal viewing on all devices
- Integrate UI elements with back-end APIs and databases
- Conduct usability testing and gather UX feedback from users
- Mentor and guide junior developers on UI/UX standards
- Recommend and implement new frameworks, libraries and tools to improve workflow
- Keep up to date with emerging UI/UX trends and technologies
- Collaborate cross-functionally to ensure designs meet business requirements
- Balance ideal UI/UX with technical limitations and constraints
Senior UI developers oversee complex front-end application development. Their expertise and leadership ensure that delivered products have intuitive, aesthetically pleasing, and performant user interfaces.
Senior UI Developer Resume Writing Tips
Every job seeker needs a well-written resume, but senior UI developers need it even more. Hiring managers want candidates who have a good mix of skills, experience, and knowledge. Your resume should highlight your skills and experience in a way that is clear, brief, and easy to understand.
Choosing the Best Resume Format for a Senior UI Developer
Selecting the right format is paramount when creating a compelling senior UI developer resume. Your chosen format will determine how effectively you present your qualifications and experiences. Two commonly used formats are the chronological and functional formats. The choice between them depends on your unique circumstances.
Example:
The chronological format might be more suitable if you have a strong and consistent work history. This format emphasizes your career progression over time and showcases your most recent experiences first.
On the other hand, if you’re switching careers or have gaps in your employment history, the functional format could be a better choice. This format focuses more on your skills and accomplishments than your work history.
Create a Professional Senior UI Developer Resume Header
The header of your resume is the first thing recruiters will see, so it’s important to make it professional and attention-grabbing.
- Begin with your full name, written in larger font size (20–24 points) than the rest of the header.
- Include your professional title, such as “Senior UI Developer,” underneath your name in smaller font size (12–14 points).
- Add your contact information, including your phone number, email address, and LinkedIn profile URL.
Example:
- John Doe
- Senior UI Developer
- Phone: (123) 456-7890
- Email: john.doe@email.com
- LinkedIn: linkedin.com/in/johndoe
- Portfolio: johndoeportfolio.com
Write a Senior UI Developer’s Resume Summary or Objective
A resume summary providing an overview of your qualifications as a UI developer is recommended over an objective statement. Summarize your years of experience, key skills like React and Angular, industries you worked in, and accomplishments. Tailor to each job.
Example:
Senior UI Developer with 5+ years experience designing, developing, and implementing UIs for fintech web and mobile applications. Expertise in React, Redux, Webpack, and RxJS. Led a 3-member UI team for Acme’s mortgage platform, cutting page load times by 21%. Seeking to leverage UI/UX expertise to build intuitive, user-centric applications at [Company Name].
Highlight Your Senior UI Developer Skills
In this section, showcase your hard and soft skills relevant to the senior UI developer role. Include a mix of technical abilities, such as programming languages and design tools, as well as interpersonal skills like teamwork and problem-solving.
Example:
Technical Skills:
- JavaScript, HTML5, CSS3
- React, Redux, Angular
- Responsive/Mobile Design
- REST APIs, jQuery, Bootstrap
- Git, Webpack, Grunt
- Adobe XD, Sketch
Soft Skills:
- Creative Problem-Solving
- Cross-Functional Collaboration
- Leadership and Mentoring
- Excellent Communication
- Analytical Thinking
Add Your Work Experience to the Senior UI Developer’s Resume
Detail your work experience in reverse chronological order. Include your job title, company name, dates of employment, and a concise description of your responsibilities and accomplishments for each position. Quantify your achievements wherever possible to demonstrate the impact you’ve made.
Example:
Senior UI Developer | ABC Tech Inc. | June 2019 – Present
- Led a team of 3 designers in creating UI/UX concepts resulting in a 30% increase in user engagement.
- Collaborated closely with back-end developers to implement seamless user interfaces for web applications.
- Revamped the company website, resulting in a 25% reduction in bounce rate and a 40% increase in user retention.
Add Your Education Section to the Senior UI developer’s Resume
Include your educational background, starting with your highest degree. Mention the degree earned, institution name, graduation date, and any relevant honors or awards. If you have certifications or additional training, list them in this section as well.
Example:
- Bachelor of Science in Computer Science | XYZ University | May 2016
- Relevant Courses: User Interface Design, Web Development, Human-Computer Interaction
Add Other Sections to the Senior UI Developer Resume
Depending on your experiences and achievements, consider adding additional sections to showcase your unique qualifications. These sections could include:
- Projects: Highlight personal or side projects demonstrating your skills and passion for UI development.
- Publications: Include a publications section if you’ve written articles or blog posts about UI/UX trends.
- Awards and Honors: Showcase any industry recognition or awards you’ve received for your work.
- Languages: If you’re proficient in multiple programming languages, mention them here.
Following these guidelines and tailoring your resume to the specific job description will increase your chances of standing out as a senior UI developer candidate. Remember, a well-crafted resume is your opportunity to make a strong first impression and demonstrate your expertise in the field.
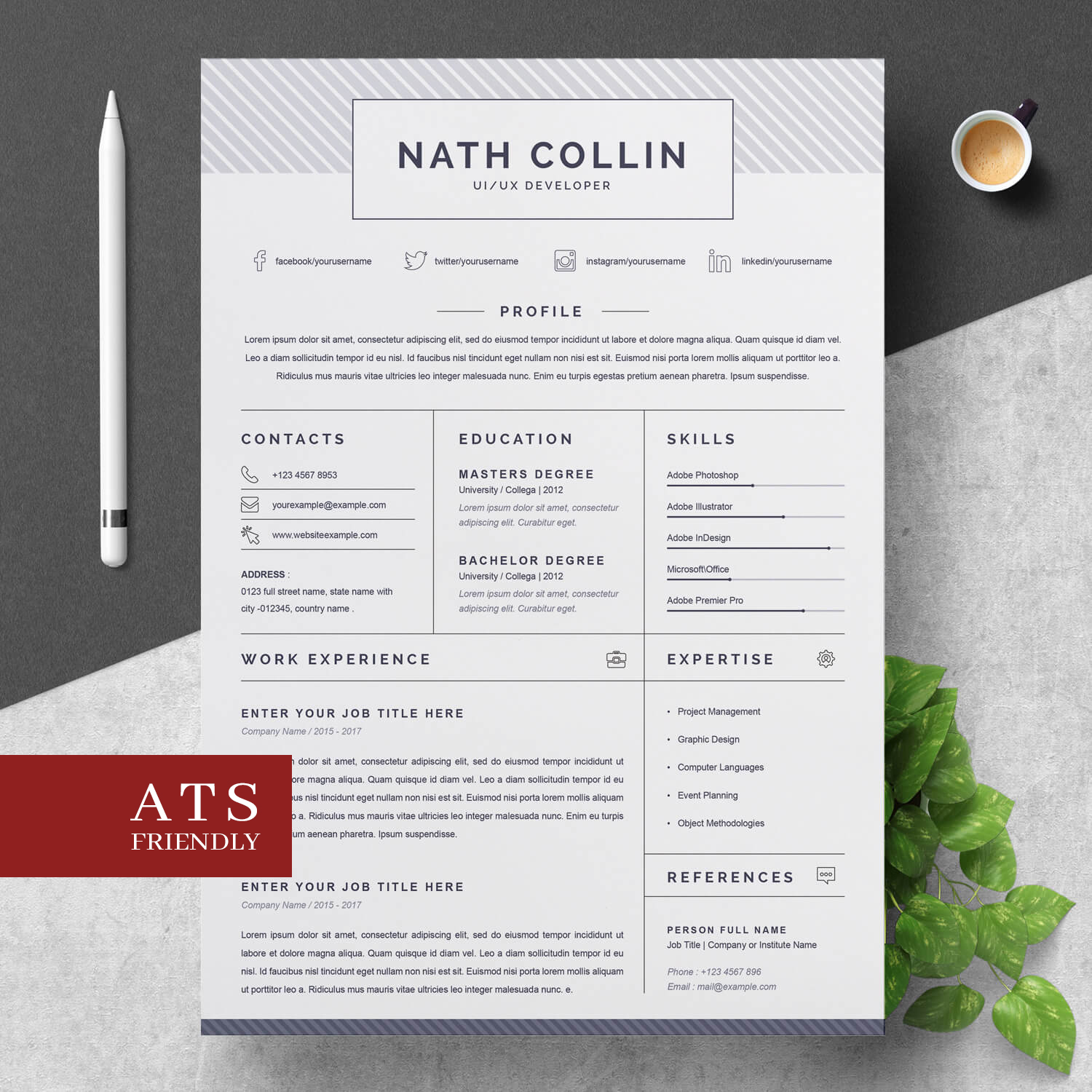
Senior UI Developer Resume Example
Here is an example of a Senior UI Developer Resume template designed to help you understand what a strong resume looks like:
Cover Letter Writing Tips for a Senior UI Developer
The cover letter is your chance to go into more detail about your resume and explain why you are the best person for the job of UI developer. Follow these tips to craft a compelling letter:
- Research the company and role to tailor your letter – Demonstrate your passion for and understanding of their mission, values, and products. Highlight specific skills and experience that match their needs.
- Use the cover letter to tell your story – Explain your progression into a senior UI developer. Share unique projects that showcase your abilities. Convey your leadership experience and technical expertise.
- Keep it concise – Limit to 3 short paragraphs or bullet points. Get straight to the point of why you are an excellent fit.
- Highlight soft skills – Along with technical abilities, emphasize soft skills like creativity, problem-solving, collaboration, communication, and the ability to mentor teammates.
- Use active voice and vary sentence structure – This keeps the letter engaging and easy to read. Avoid overusing “I.”
- Close with a call to action – Politely request an interview to discuss your qualifications and interests further. Provide your contact information and offer to provide more details.
Senior UI Developer Cover Letter Example
Here is an example of a Senior UI Developer Cover Letter template designed to help you understand what a strong cover letter looks like:
What Common Mistakes to Avoid When Writing a Senior UI Developer Resume?
Here are some common mistakes to avoid when writing a senior UI developer resume:
- Using an outdated or boring resume format. Stick to modern, clean templates that are easy to quickly scan.
- Not customizing your resume enough for each application. Make sure to highlight your most relevant skills and achievements for each role.
- Sending the same generic resume for all applications. Tailor your resume to every job posting to match their requirements.
- Listing every single skill/technology you’ve ever used. Only include the most important and recent skills that hiring managers are looking for.
- Using passive, weak language. Opt for active verbs and strong accomplishment statements. Quantify achievements when possible.
- Including irrelevant work experience. Focus on listing UI developer roles unless older experience is highly relevant.
- Writing long, dense paragraphs. Use concise bullet points and ample white space for better readability.
- Not proofreading carefully. Typos or grammar issues give the impression of carelessness.
- Forgetting to update your resume. Continually add new skills, projects, and achievements as they occur.
- Leaving out the UI/UX design tools you know. Be sure to list expertise with tools like Figma, Sketch, etc.
- Neglecting the soft skills section. Communication and collaboration are critical so showcase these too.
- Making your resume too long. Keep it to one page if possible. Two pages max for very senior roles.
Avoiding these common pitfalls will ensure a polished resume that stands out for the right reasons, highlighting your expertise and abilities as a top UI developer.
Most Common FAQs
Why do I need a resume template as a senior UI developer?
A great resume template for senior UI developers allows you to quickly showcase your specialized skills in the best light. Pre-designed templates have optimized scannable layouts for recruiters and are formatted to get through applicant tracking systems. Using one as a starting point can save you time and ensure your content is presented professionally.
What makes a good senior UI developer resume template?
An effective UI developer resume template will have sections tailored to the relevant technical and soft skills needed for the role. This includes areas to highlight your expertise with JavaScript, HTML/CSS, React, Angular, design tools, leadership, and problem-solving. A clean, modern template that is easy to scan is best. Prioritize readability.
What type of template format works well?
A reverse-chronological resume format listing your recent work history first is ideal for senior UI developer resumes. This quickly shows progression to your current senior-level skills. A one-page template is preferred for conciseness.
Should I customize or use the template exactly?
Customizing any resume template to fit your unique experiences and qualifications is important. The template should be a starting point you adapt to highlight your background. Update all the content to reflect your skills, work history, and accomplishments accurately.
What makes a poor resume template for UI developers?
If your resume uses a template with hard-to-read fonts and colors, it will stand out for the wrong reasons. Avoid cluttered templates that squeeze in too much text, as white space is important for readability. Do not rely on outdated or general resume templates – use one tailored specifically for UI developers.
INCLUDES:
- Cover Letter Template (can also be used as a thank you letter)
- Microsoft Word (.docx) files
- Apple Pages (.pages) files
- Photoshop (PSD) Files
- Illustrator (EPS) Files
- Detailed Instructions file
- A4 Paper Size Included
- Links to free fonts used
- 24/7 hours Fast and friendly customer service
Share Now!
















You must log in and be a buyer of this download to submit a review.
Leave a reply Cancel reply